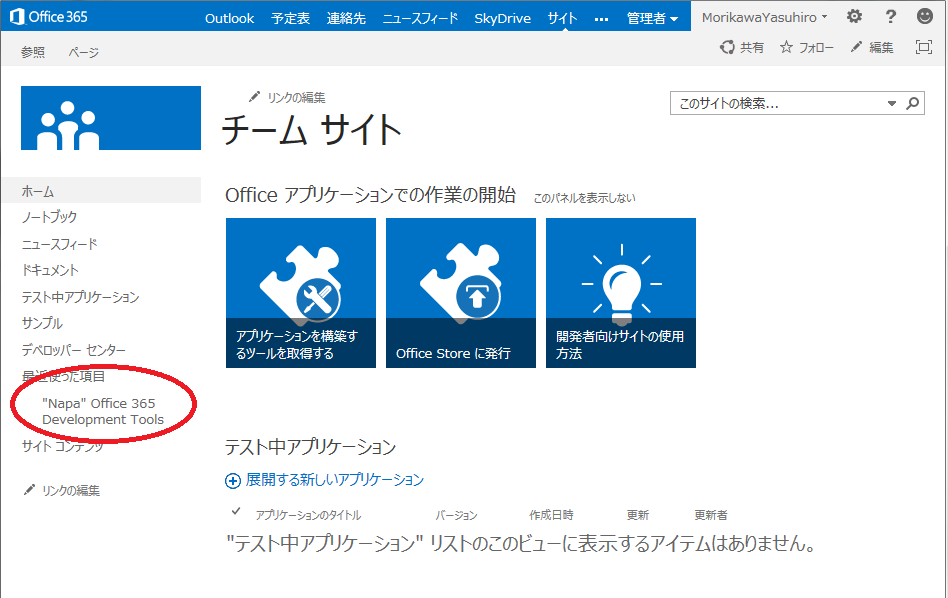
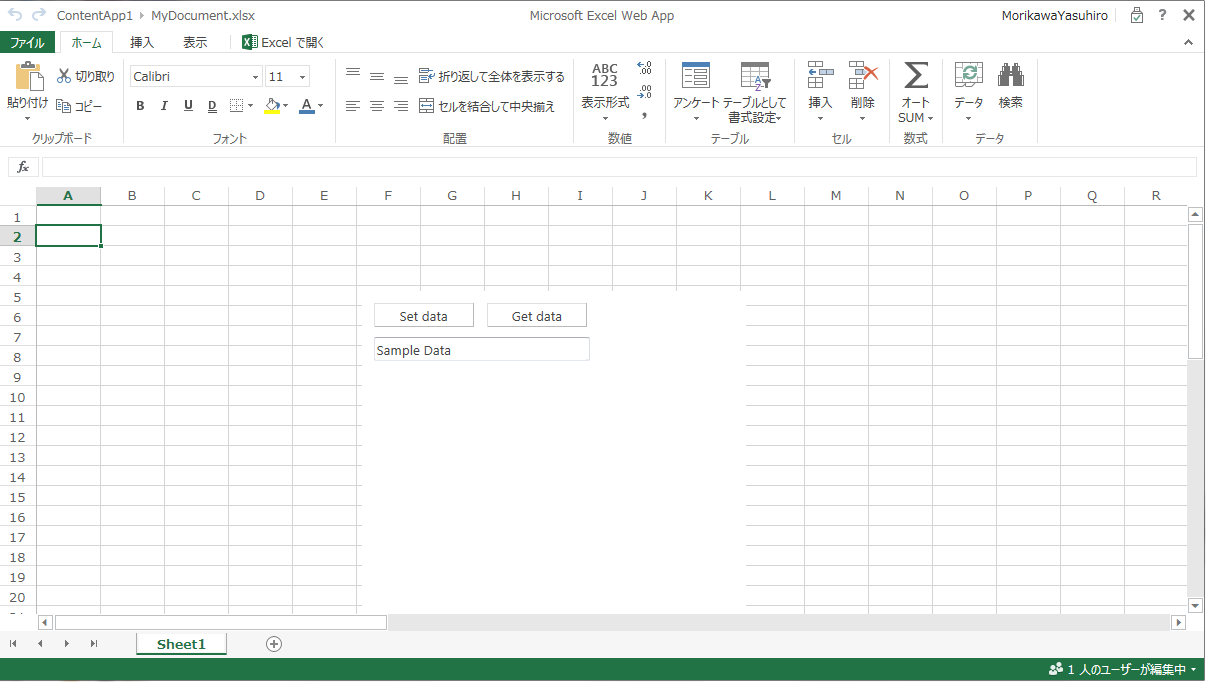
Office365のNapaをインストールする
2か月ほど前に InfoQでNapa. について紹介されており、心の琴線に触れたので試しに利用してみました。
Napaとはなにか
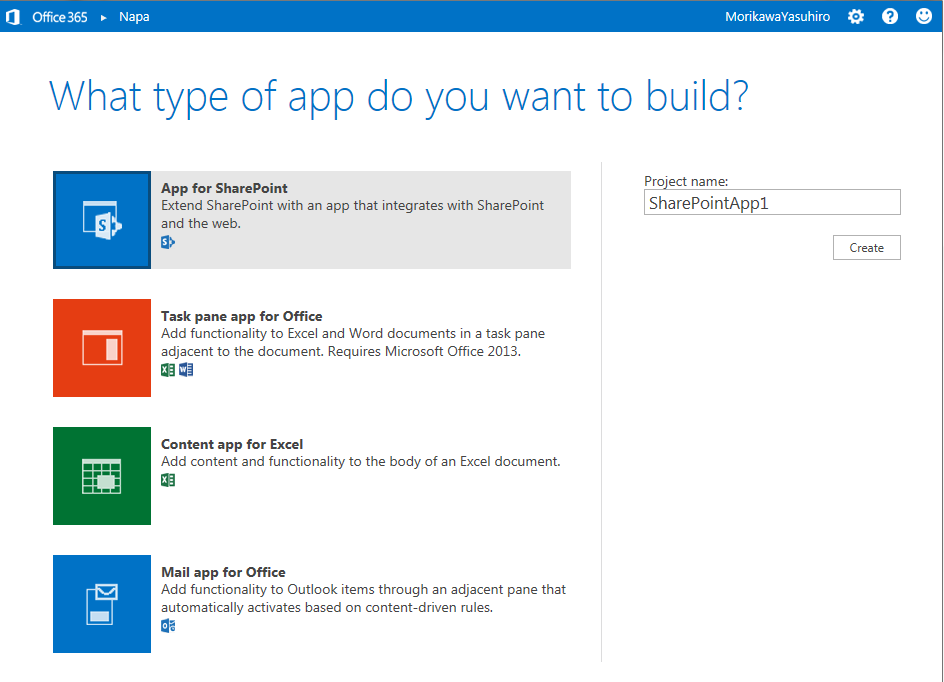
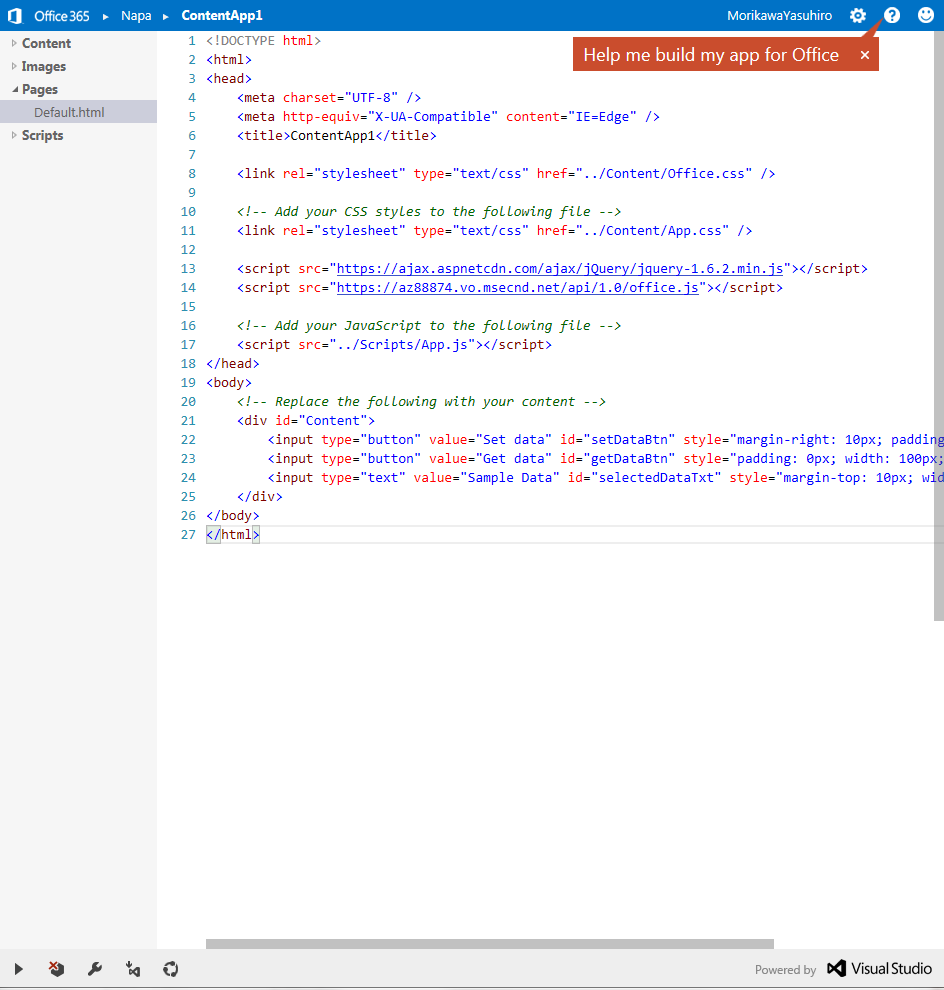
簡単に言うとExcelで使うスクリプト言語をVBAではなく、 Javascript+HTML で書けます。
IInfoQでは、以下のように言及されています。
JavaScriptをそのまま使うのは問題になるかもしれない。JavaScriptは理想的な環境下でも経験のない開発者にとってはVisual Basicより馴染みやすい言語ではない。一貫性のない構文や大文字と小文字の区別、キーワードの代わりに文字列を使う点などは経験のない開発者を混乱させるだろう。これらは克服できないかもしれないが、どのようにJavaScriptを使えばいいのかは明確になるだろう。
なじみのある構文も、大文字と小文字が適切に区別されることも、なんとうれしいことでしょう。
環境構築
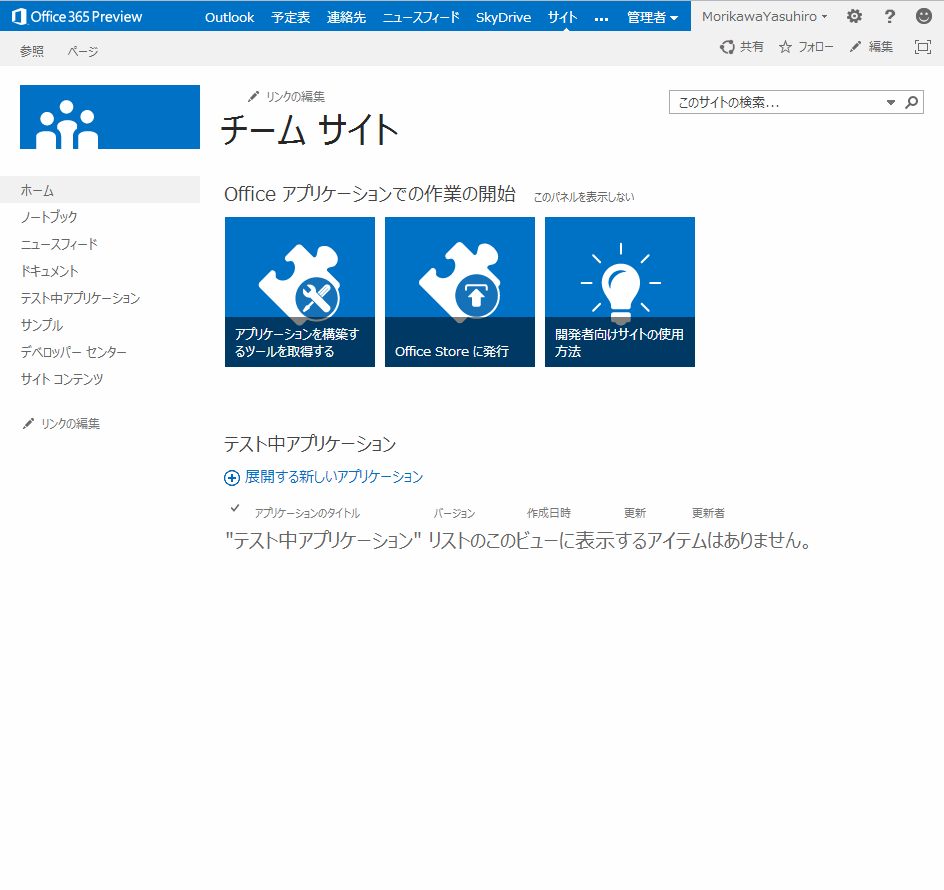
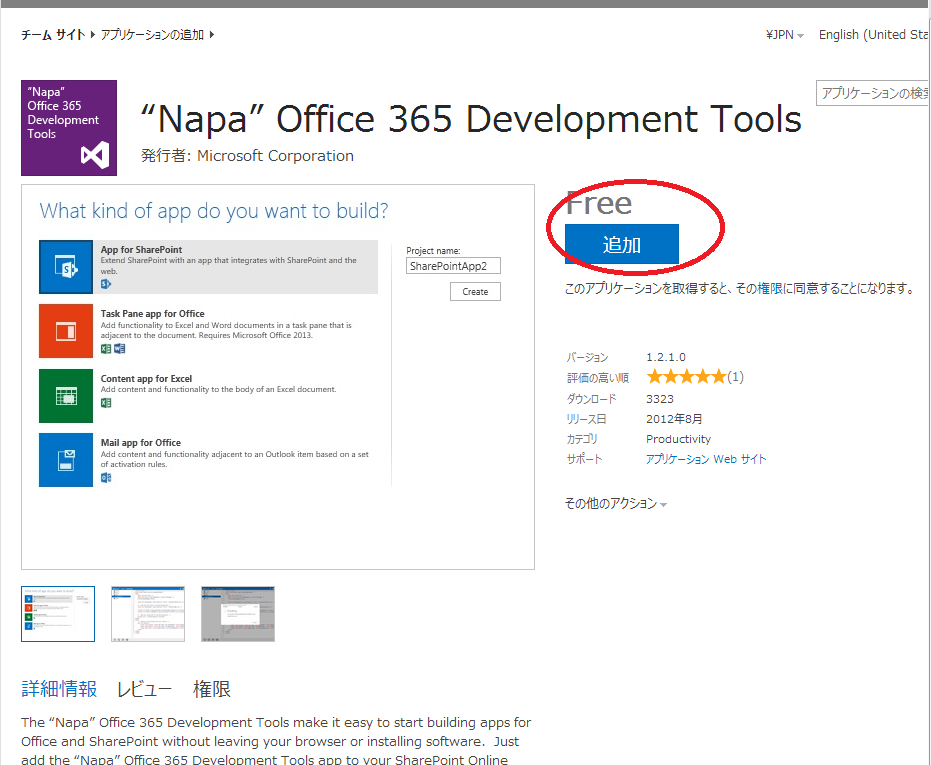
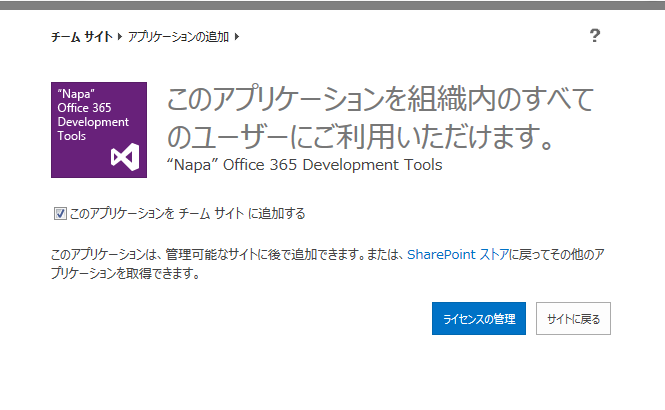
Office365のデベロッパプレビューに参加した上でSharePointServer上で、アプリをビルドするという激しく面倒な手順を踏みます。
詳しくは以下の手順になります。
Office365デベロッパープレビューに参加
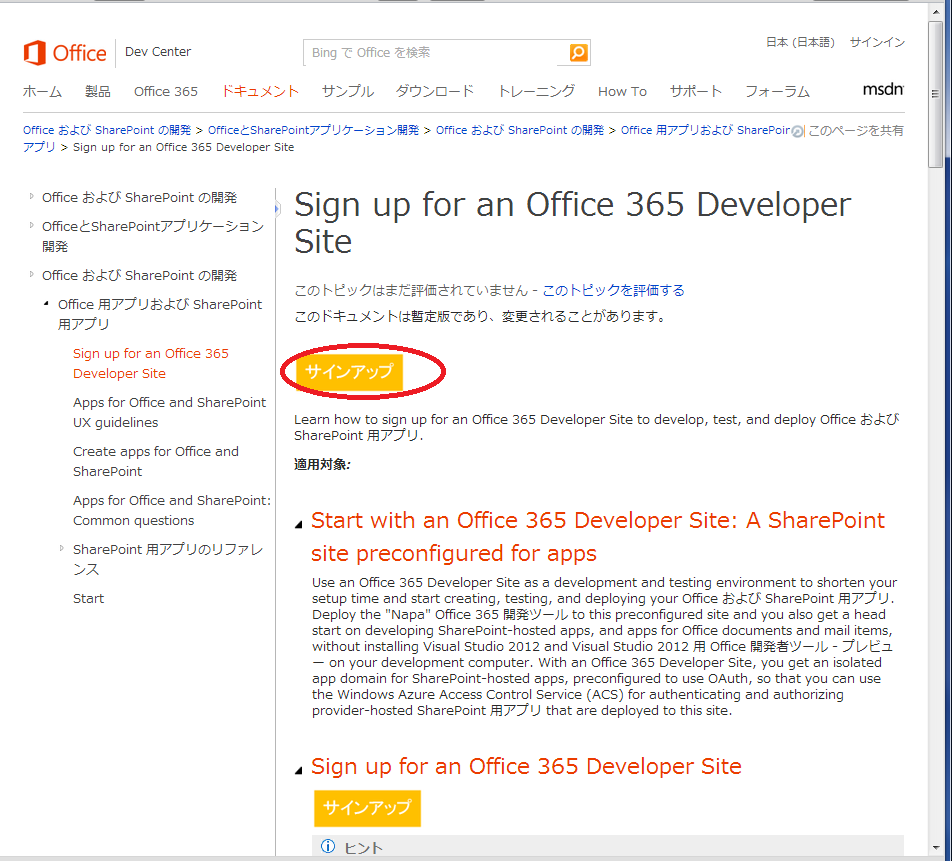
Sign up for an Office 365 Developer Site へ遷移します。
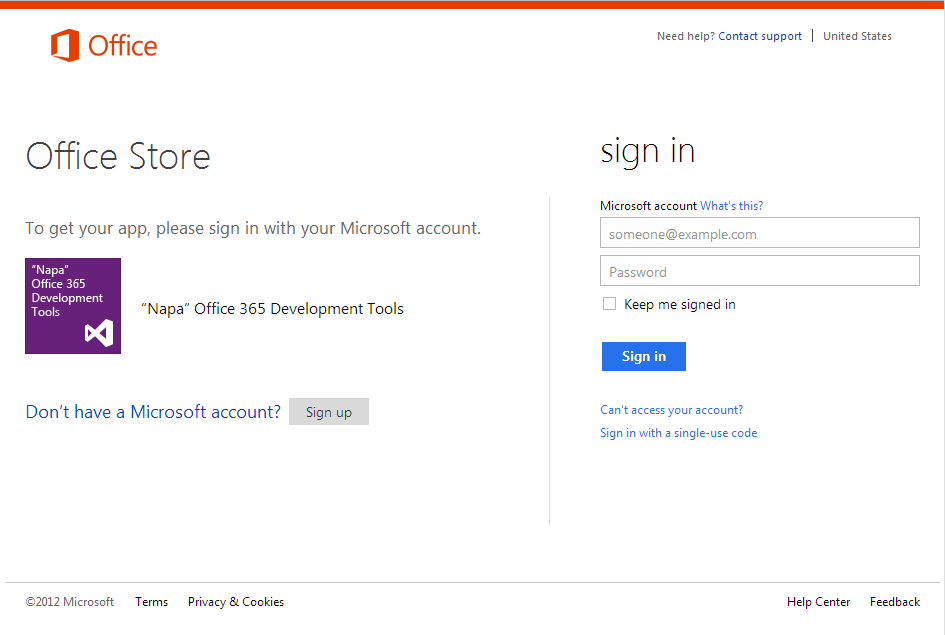
サインアップをクリックします
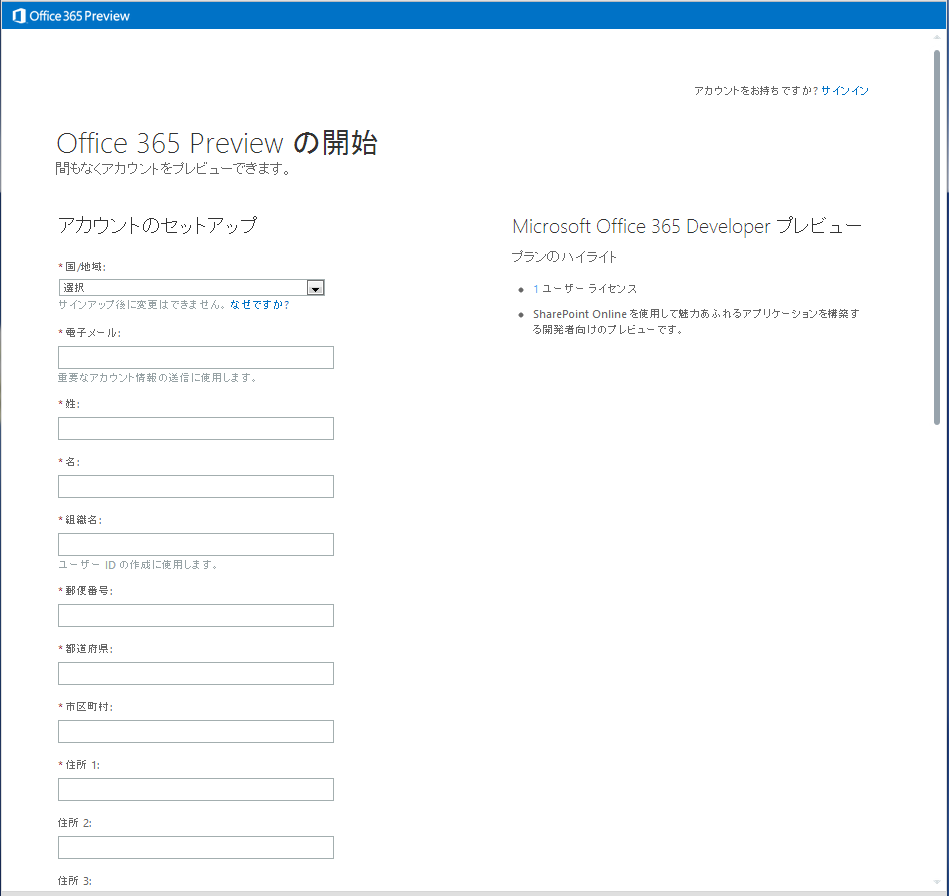
必要な情報を入力して登録します。
しばらく待ちましょう...
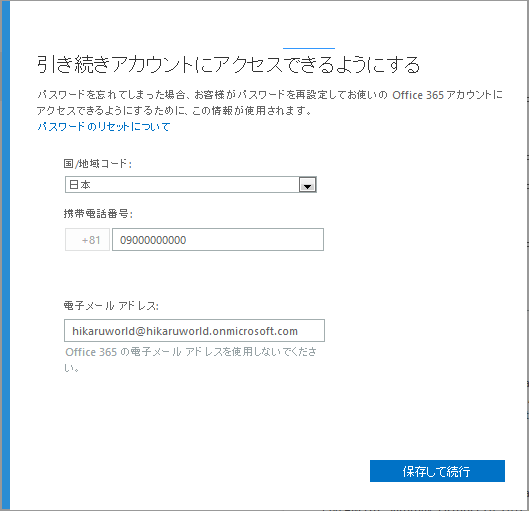
パスワード忘却時のリカバリ情報の入力を促されるので、入力。
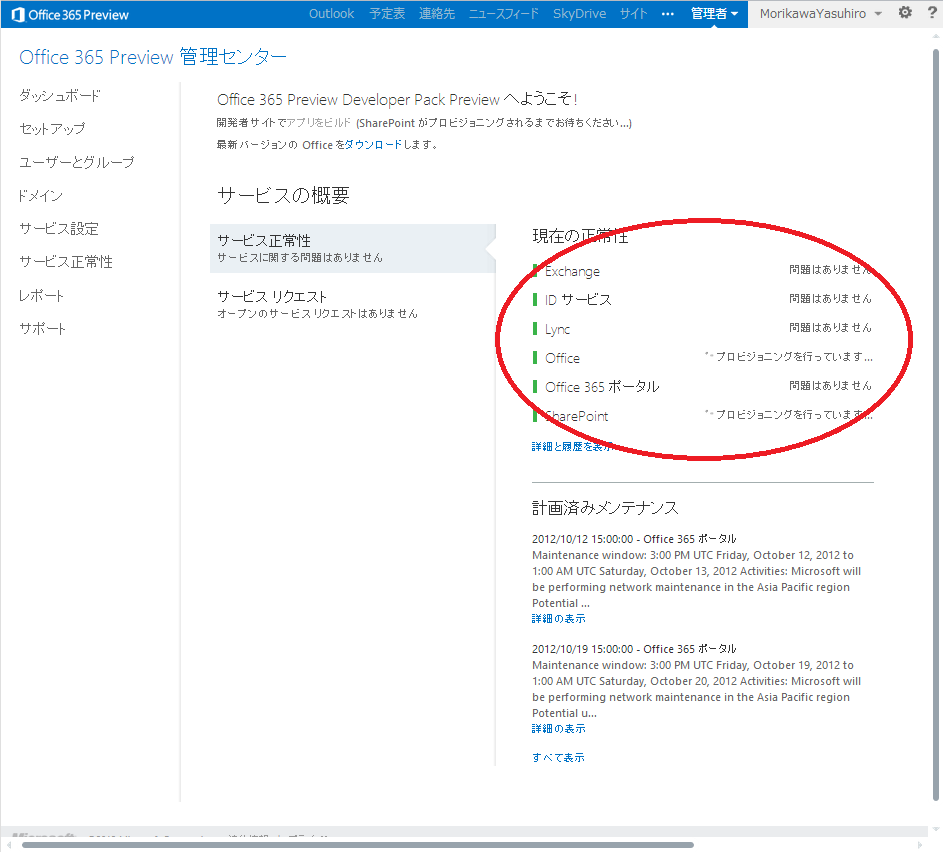
Office 365 Preview 管理センター なるところに遷移するので、プロビジョニングが終わるのを待ちます。 今回はSharePointの機能を使いたいので、暫く待つ必要があります....
はまったこと
Office365にNapaをインストールする際などにえらい落ちます。Chromeだと特に。
IEだと多少安定しているようですが、まだまだ不安定な感じです。
kanazawa developers meetup
行ってきました。 KANAZAWA Developer Meetup。

via: beta.
...しましたが無事STARTまでにつけたのでOK。
今回Evernote本社からディレクターの方やデベロッパーが来られるという豪華布陣。 楽しく聞く事が出来ました。
以下、気になってメモしたことを箇条書きでつらつらと。
佐藤さんの『ムダを恐れるな、失敗せよ』
The Evenote Devcup.の話。 こんなイベントがあったんですね、知りませんでした。
基本的にはDEVCUPで応募してくるアプリの話なんですが、サービス全般の話としてとらえる事も出来るなーと印象的でした。
- 日本人の特長として、製品の説明を1,2分でプレゼンできる技術がないものが多くとても残念で致命的な問題。
- あと、複雑で高機能にする傾向があるとのこと。
- 本当に必要な機能のみを実装すべきで、それ以外は捨てる必要がある。
- DEVCUPではオリジナリティは必要だけど、人が驚くようなアイディアである必要はない。
めっちゃ印象に残った言葉があったのですが、印象に残ったのに忘れてしまいましたorz...
Alex Pachikovさんの話
英語を佐藤さんが意訳して頂きました。 英語は苦手だったので助かります。
全般にアプリを開発する場合のプラットフォームや、視点の捉え方の話だったと思います。
- アプリを作る際は『何が』問題で解決した事は何か考える必要がある。 そして『誰』が使うのか、どのような『場』で利用されるのかを考える。
- モバイルは特にPCに比べて 限定的 なため、やる事やらないことをはっきりさせる必要がある。 昔はごちゃごちゃしてる物が多かったけど、今はシンプルに。
プラットフォームに関して
- まず『誰』からプラットフォームを選択し、そこのネイティブの技術(iPhoneならObjective-Cなど)をフルに使い切って実装する事が必要。
- HTML5は便利だけど、性能を100%発揮できる訳ではない。Facebookとかね。
Free vs Pairs
無料アプリではなく有料アプリの方がユーザの生の声(本当の声)を聞くことが出来る。 よくも悪くも。無料アプリで使うユーザは本当のユーザとはならない(ヘビーに使わないため)
アプリのリリース時期に関して
プロモーター(たとえばApple)にあわせてリリースを考える。
たとえば、学校が始まる時期などはそれにあわせてプロモーターがプロモーションをするので、 それに乗っかるような感じ。
- プラットフォームが提供する側にマッチする物を提供する事が大切。
- プラットフォームは別にアプリにあわせている訳ではない。
- ただ、実際にプロモーターにあわせるのは難しいので、噂で動く事が多い。
- iPadMiniとかEvernoteは既に考えて動いてる。
- 乗っかかるなら素早く! その価値はある。
- ただし、それでもユーザにウケるかは分からない。
- アプリの制作者が、AppStoreにならぶ状態のアプリに対して出来る事はごくわずか。
- ロゴ大事。
- 名前分かりやすく。
- カテゴリーによってはコンテンツが多すぎて埋もれる事が多いので注意。
↑×4これらを全てやるのはすごく大変。
- 大変だと諦めて決断してやるしかない。
- iPhoneのMapに関しても今色々言われているが、Googleにデータを送り続けるよりかは、 怒られながら修正していった方が、今後の事を考えれば良いだろう。
- 『本当に』使ってくれるユーザしか意味がない。
- 口コミは本当に大きなサービスにならないと意味を持たない。
おまけ?
- みんなが使える => 焦点が化けるということ。
- みんなが使える => みんなが使わないということ。
- 自分が使う物を、自分が欲しい機能を。
最後に
とりあえず、帰ってからアカウント取ったりしました(ー。
API良さげでちょっと今作りたい物があるので試しに作成中です。