DCRoundSwitchでEXC_BAD_ACCESSが発生する
DCRoundSwitch というUISwitchに表示される オン/オフ の表示をカスタマイズ出来る便利なライブラリがあります。このライブラリは非常に簡単に表示の制御と値監視を行うことが出来るのですが、
DCRoundSwitch *roundSwitch = [[DCRoundSwitch alloc] init];
roundSwitch.on = YES;
[roundSwitch addTarget:self action:@selector(hoge:) forControlEvents:UIControlEventValueChanged]
というような感じで実装を行うと、 EXC_BAD_ACCESS でさくっと落ちてしまいます。
一瞬参照保持していないためかなーと思ったのですが、実際はそうではなく、githubのissueに Crash in ARC project when adding a target after setting .on property というチケットがあがっていました。
I solved it by setting the value AFTER the addTarget call. So
ということなので、
DCRoundSwitch *roundSwitch = [[DCRoundSwitch alloc] init];
[roundSwitch addTarget:self action:@selector(hoge:) forControlEvents:UIControlEventValueChanged]
roundSwitch.on = YES;
で問題なく動作するようになりました。
以上です。
sublime text2のViewLayoutをカスタマイズする方法
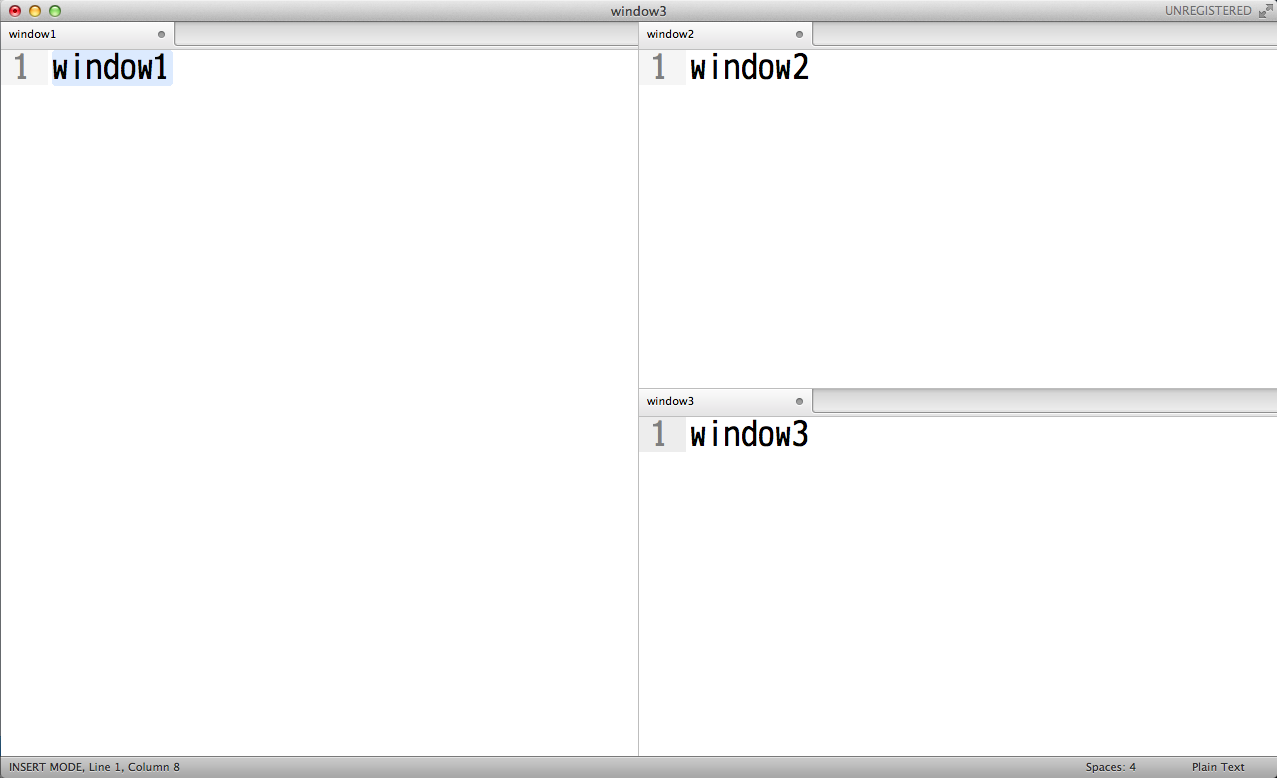
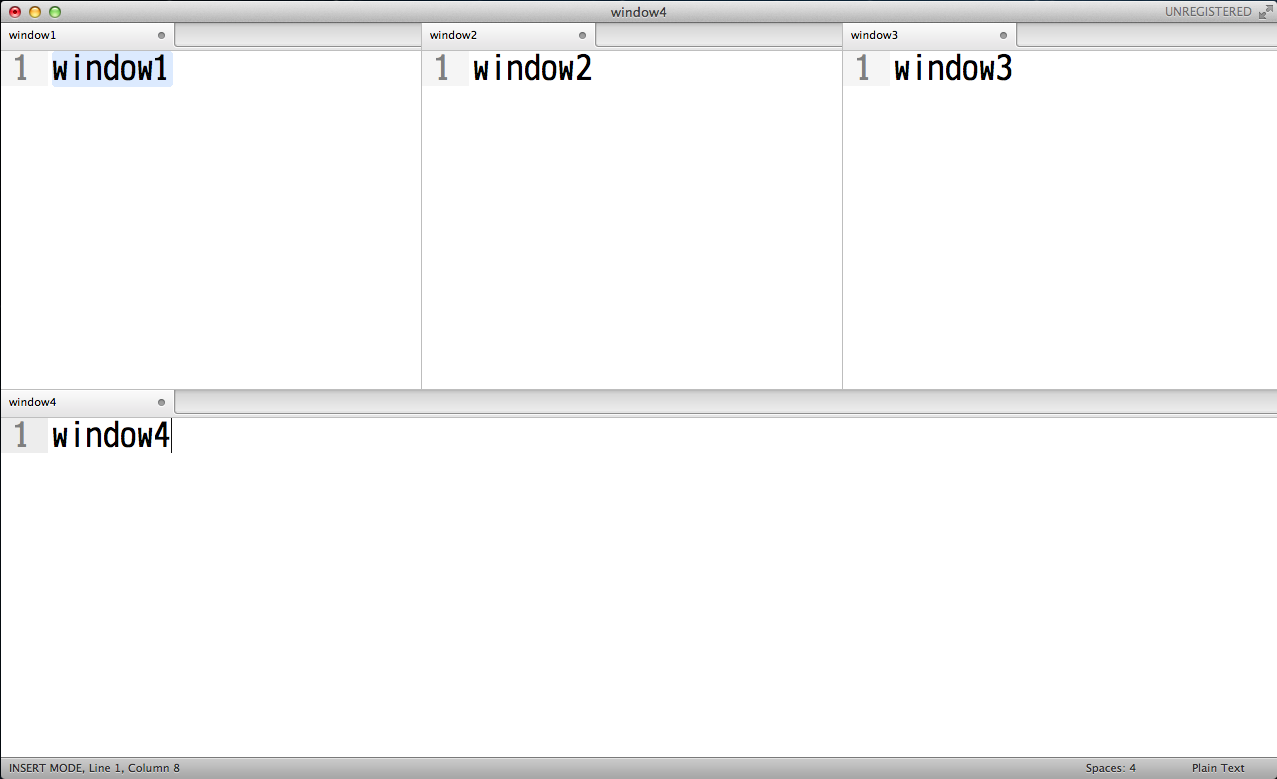
Sublime text2はViewのLayoutを任意にカスタマイズできます。この設定は好きに分割できますが、こういうウィンドウ構成や

こういうウィンドウ構成は、

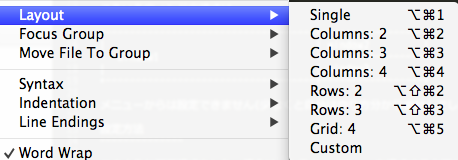
メニューからは設定できません(少なくと自分はやり方分かりませんでした)。
設定方法
このような画面構成をしたい場合は、カスタムメニューを構成する必要があるようです。詳しくは、この辺りのエントリ( how to create a custom layout in sublime text 2? ) が参考になります。
具体的には、 Main.sublime-menu の設定を弄る必要があります。
# Sublime text2のデフォルト設定を弄るのはイヤなんですがこれってPackageSettingのUserみたいにユーザ単位で上書きできないんですかね?。
Main.sublime-menu の表示方法は command+Shift+P で起動するランチャーで Preferences: Browse Packages 辺りを入力すると Packages をFinderで開けるので、 Packages/Default/Main.sublime-menu を開きます。
ファイル内を set_layout 辺りで検索すると、390行目あたりにLayoutの設定があるので、こんな感じに付け加えます。
{
"caption": "Custom",
"command": "set_layout",
"args":
{
"cols": [0.0, 0.33, 0.66, 1.0],
"rows": [0.0, 0.5, 1.0],
"cells":
[
[0, 0, 1, 1], [1, 0, 2, 1], [2, 0, 3, 1],
[0, 1, 3, 2]
]
}
}
これで、ViewにCustomというLayoutが追加されます。

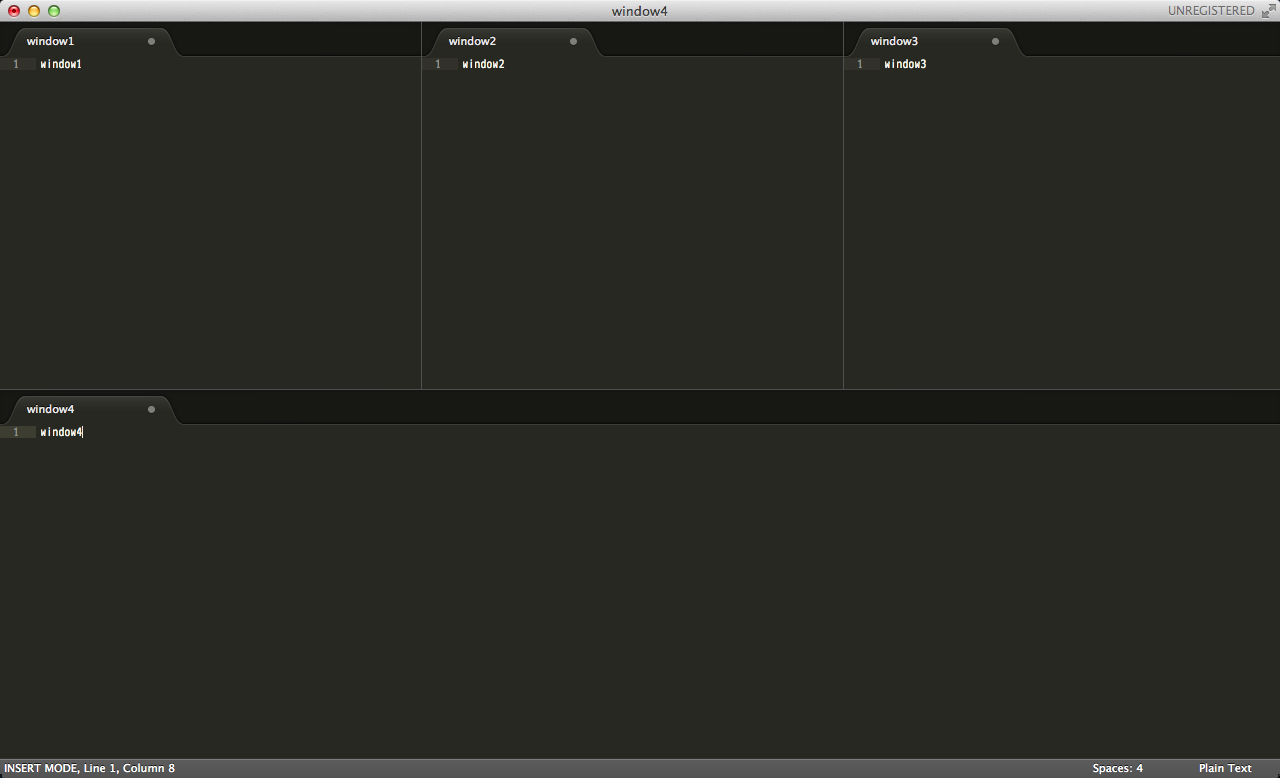
実際に選択してみるとこんな感じになります。

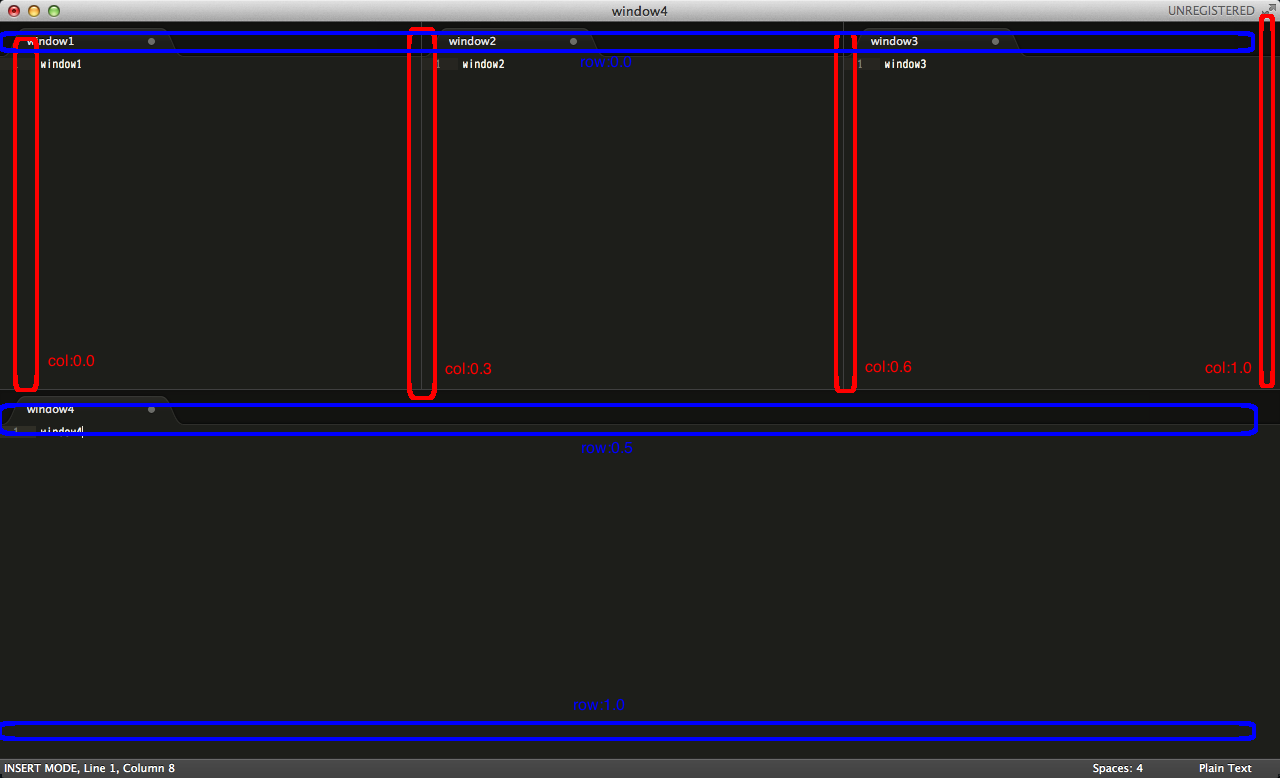
args の設定が微妙に分かりづらいので簡単にメモしておきます。 図示するとこんな感じです。

- cols はどのように横幅を分割するかを 0〜1 で設定を行います。上の例ですとほぼ等間隔に3分割する設定を行っています。
- rows はどのように縦幅を分割するかを同様に 0〜1 で設定をします。上の例ですと縦に等間隔で2分割しています。
- cells は cols と rows で定義した分割をどのように割り当てるかを [開始colのインデックス, 開始rowのインデックス, 終了colのインデックス, 終了rowのインデックス] の形式で指定します。
以上です。